【svgアニメーション】After Effectsで制作したアニメーションをWebで使う方法(Lottie)

みなさん、こんにちは。
みなさんはWebアニメーションを制作するときどの様に作成されているでしょうか。
簡単なものであればCSSだけで実装できることが多いかと思います。
ですが、複雑でリッチなWebアニメーションとなるとCSSだけでは難しいですよね。
そこで今回は複雑なアニメーションも制作できる「After Effects」を使用して、Webアニメーションを制作する方法をご紹介します。
この記事の目標
「After Effects」と「Lottie」というアニメーションライブラリを利用してWebアニメーションを制作してみたいと思います。
試しに作ってみたものがこちらです。
このように「After Effects」で制作したアニメーションをWeb上に表示させるまでを今回の記事の目標にします。
流れとしては以下のようになります。
- 「After Effects」でアニメーションを制作。
- 「Bodymovin」を使いJSON形式で書き出す。
- 「Lottie」を使って実装する。
Bodymovinをインストール
まずはAfter Effectsのプラグインである「Bodymovin」をインストールします。
Adobeからダウンロードできます。

のはずが上手くいかなかったので以下の方法でダウンロードしました。

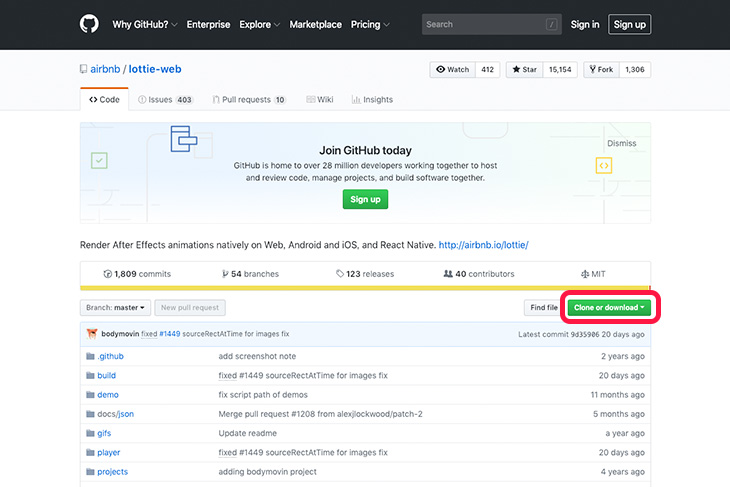
赤枠のボタンをクリックするとツールチップが表示されます。
「Download ZIP」を選択するとダウンロードできます。
ダウンロードした「lottie-web-master.zip」を解凍します。
解凍したフォルダの中には色々と入っていますが今必要なのは以下のファイルです。
「lottie-web-master/build/extension/bodymovin.zxp」
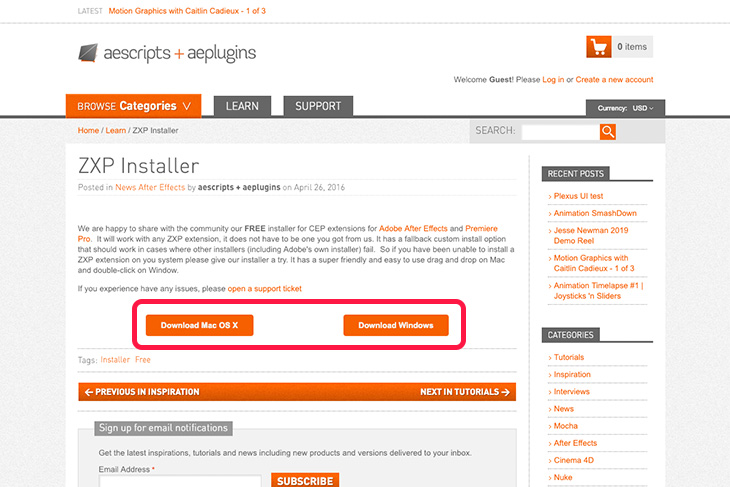
このままではインストールできないので「ZXP Installer」を使ってインストールします。

Macなら左側のボタンから、Windowsなら右側のボタンからダウンロードできます。
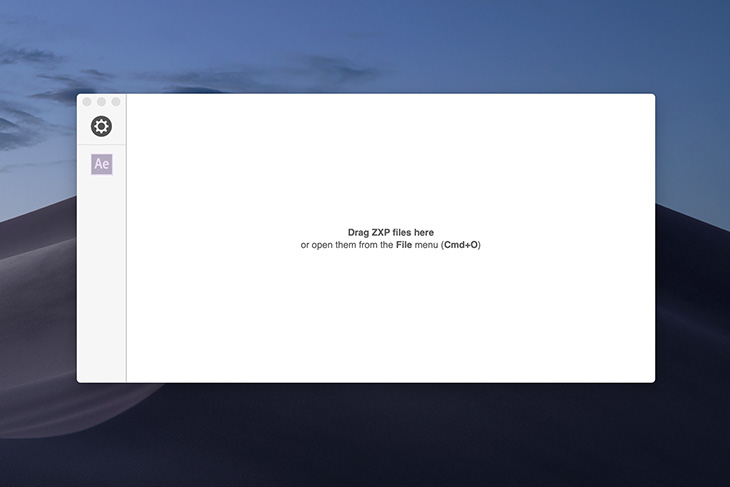
インストールして「ZXP Installer」を立ち上げます。

このようなウィンドウが表示されるのでここに「bodymovin.zxp」をドラッグ&ドロップするとインストールできます。

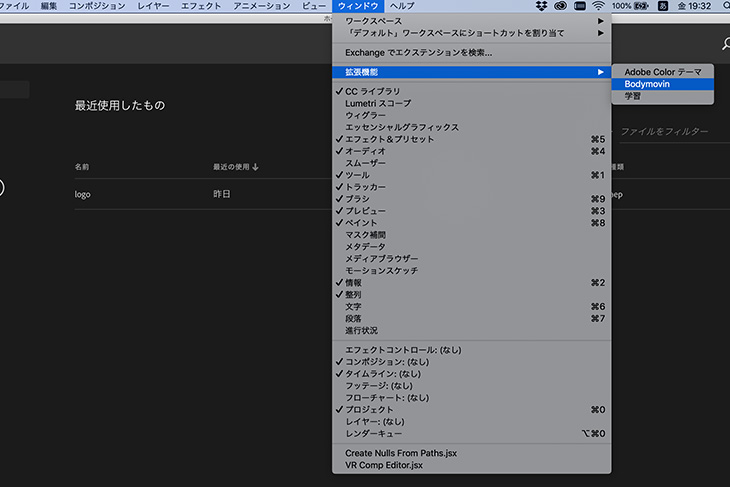
After Effectsを立ち上げて上部メニューの「ウィンドウ > 拡張機能 > Bodymovin」が表示されていれば成功です!
After Effectsでアニメーションを作る
当サイトのロゴマークに動きをつけていきます。

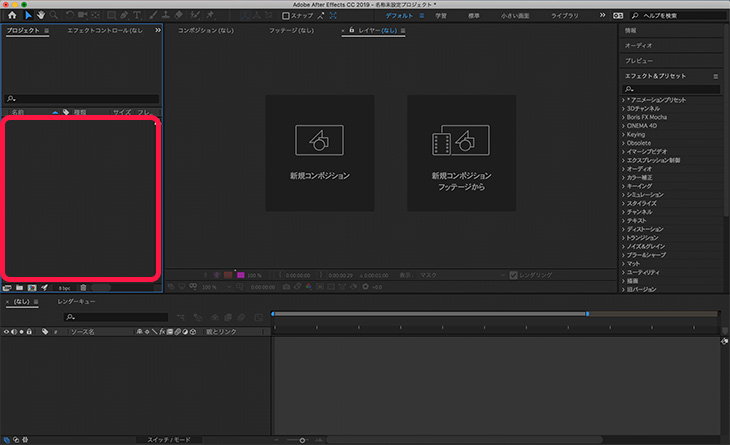
Illustratorで制作したロゴマークをAfter Effectsに読み込みます。

上の画像の赤枠にaiファイルをドラッグ&ドロップで読む込む事ができます。
後は、アニメーションを作っていく作業になるのですが…
After Effectsを触った事がない人にはかなり難しいです。
私も昔に少し触った事がある程度でほぼ素人なので使い方が全然わかりませんでした。
そこで、アニメーションの制作方法に関してはこちらの動画を参考にさせていただきました。
After Effectsを全く触った事がない方でも動画に沿って作っていけば大丈夫かと思います。
注意点
現時点でLottieはAfter Effectsの機能を全てをサポートしているわけではありません。
ですので、作ってみたものの動かなかったという事が無いように注意する必要があります。
詳しくは以下のサイトで表にまとめられているので制作する前に確認しておきましょう。
http://airbnb.io/lottie/supported-features.html
Lottieを使いWeb上でアニメーションを表示させる
アニメーションが出来たら「Bodymovin」でjsonファイルを書き出します。

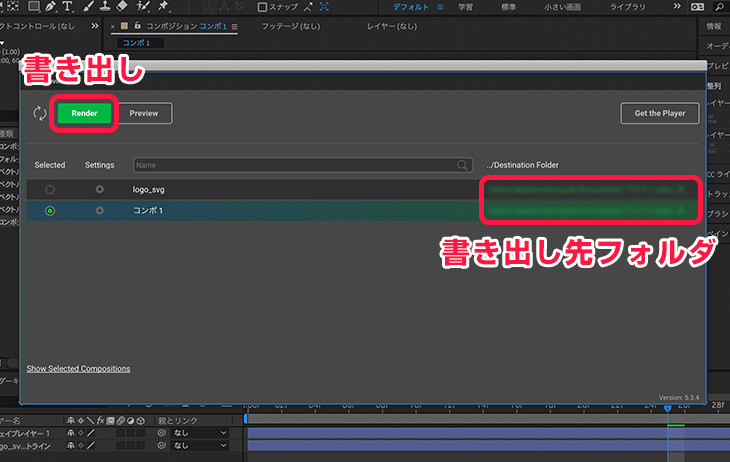
「Bodymovin」を開くと以下のようなウィンドウが立ち上がります。

書き出し先のフォルダを指定して「Render」を押下すると書き出しが開始されます。
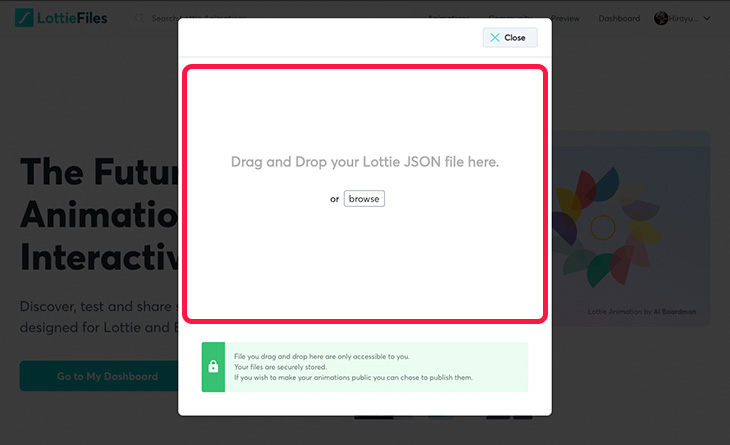
jsonファイルが書き出せたらLottieのプレビューで確認してみましょう。
https://lottiefiles.com/preview

赤枠部分に書き出したjsonファイルをドラッグ&ドロップするとアニメーションを確認する事ができます。
正常に動いていれば次は自分のサイト上で表示させてみましょう。
LottieのGitHubから「lottie.min.js」を入手して読み込ませます。
「lottie-web-master/build/player/lottie.min.js」
JS
const anim = lottie.loadAnimation({
container: document.getElementById('bodymovin-wrapper'),
renderer: 'svg',
loop: true,
autoplay: true,
path: 'data.json'
});HTML
<div id="bodymovin-wrapper"></div>
これだけでアニメーションを表示させる事ができます。
LottieのGitHubに使い方やメソッド一覧もあるので用途に合わせて利用しましょう。
まとめ
After EffectsとLottieの組み合わせならアニメーションさえ作れればWeb上にそのアニメーションを表示させることは簡単でしたね。
ただ、After Effectsを使いこなすというところはかなりハードルが高い気がしました。
日頃から練習をしておかないと思い通りにアニメーションを作るというのは難しそうです。
ですので、日頃からの鍛錬が重要そうです!
参考サイト
https://tivel.jp/archives/11070
https://inside.pixiv.blog/matsurai/3138

この記事が気に入ったらいいね!で
最新記事をお届けします




