【WordPress】Contact Form 7で条件分岐機能を追加するプラグイン「Conditional Fields for Contact Form 7」の使い方

みなさん、こんにちは。
今回はWordPrerssでお問い合わせフォームを制作するときによく使われる「Contact Form 7」に条件分岐機能を追加するプラグインをご紹介します。
Conditional Fields for Contact Form 7の使い方
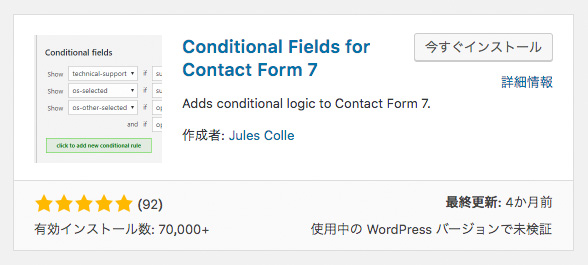
まずは「Conditional Fields for Contact Form 7」をインストールして有効化にします。

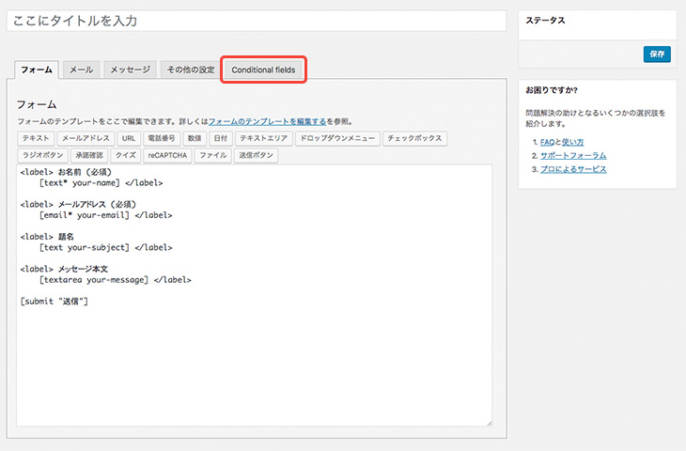
そうするとContact Form 7の編集画面に「Conditional Fields」というタブが追加され準備完了です。

それでは例として、選択されたお問い合わせ種別に応じて出し分けをしてみます。
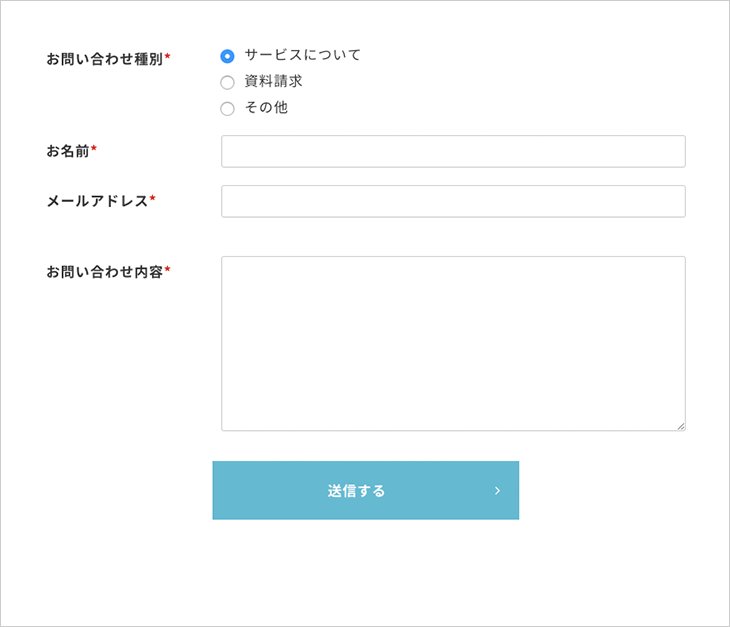
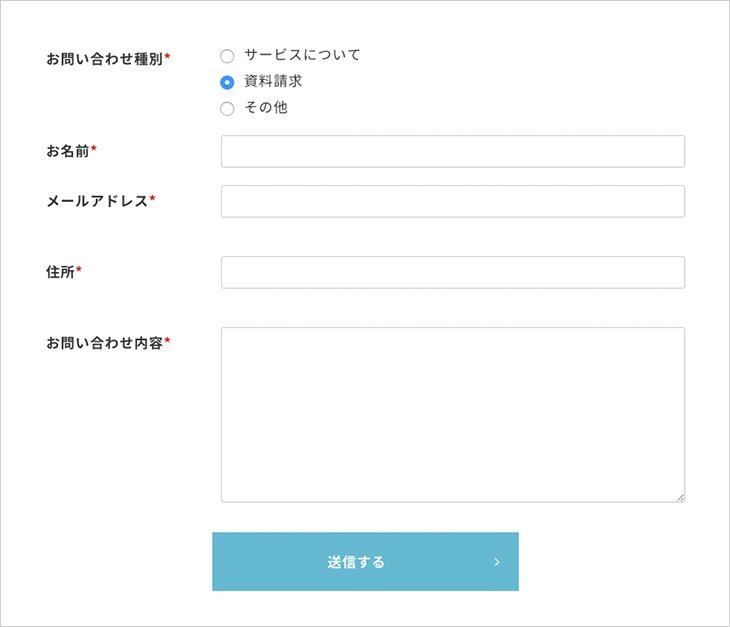
「資料請求」が選択されている場合のみ住所の入力欄を表示させます。
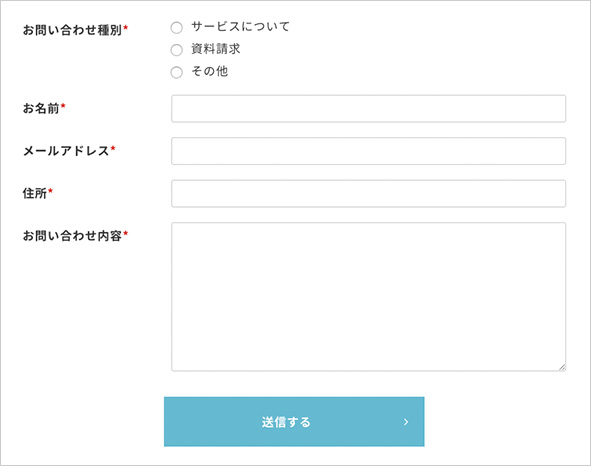
まずは下記のようなフォームを作成します。

一点注意が必要でtableタグを使う場合は下記のように表示非表示を切り替えたい要素を独立したtableタグにしなければなりません。
その為できればtableタグ以外のタグを使うのが無難です。
<table class="c-formTable"> <tr> <th>お問い合わせ種別<span class="required">*</span></th> <td>[radio type use_label_element "サービスについて" "資料請求" "その他"]</td> </tr> <tr> <th>お名前<span class="required">*</span></th> <td>[text* your-name class:u-w-full]</td> </tr> <tr> <th>メールアドレス<span class="required">*</span></th> <td>[email* your-email class:u-w-full]</td> </tr> </table> <table class="c-formTable"> <tr> <th>住所<span class="required">*</span></th> <td>[text* your-address class:u-w-full]</td> </tr> </table> <table class="c-formTable"> <tr> <th>お問い合わせ内容<span class="required">*</span></th> <td>[textarea your-message class:u-w-full]</textarea></td> </tr> </table> <div class="c-formBtn"> <button type="submit" class="c-formBtn__btn wpcf7-form-control wpcf7-submit">送信する</button> </div>
一度保存をします。
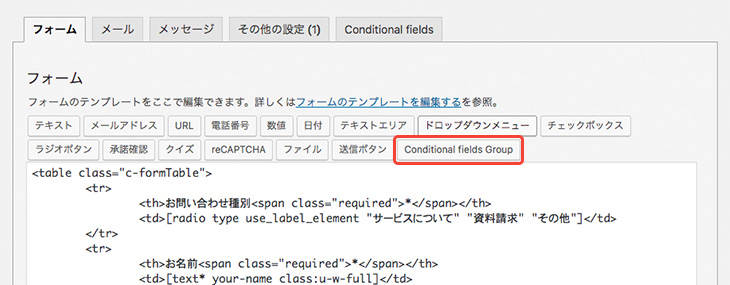
そうすると「Conditional Fields Group」というボタンが表示されます。

ボタンをクリックするとグルーピングできるタグが発行できます。
そのタグで以下のように住所部分を挟み込みます。
[group group-address] <table class="c-formTable"> <tr> <th>住所<span class="required">*</span></th> <td>[text* your-address class:u-w-full]</td> </tr> </table> [/group]
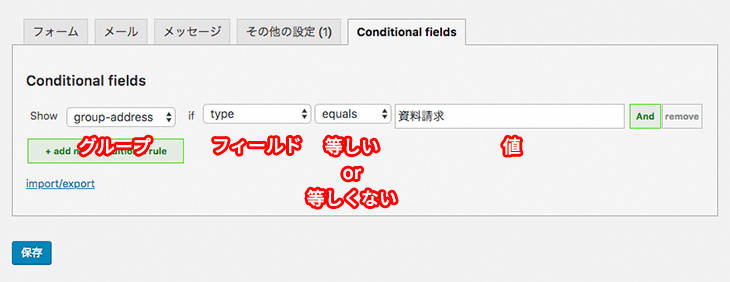
次に「Conditional Fields」タブから条件を以下のように設定します。

以下のように「資料請求」にチェックを入れると「住所」が表示されるようになります。

あとはメールの設定をします。
問い合わせ種別:[type] お名前:[your-name] メールアドレス:[your-email] [group-address] 住所:[group-address] [/group-address] お問い合わせ内容:[your-message]
このようにすることで「資料請求」が選ばれた場合のみ住所がメールに表示されるようになります。
まとめ
条件によって出し分けしないといけないような複雑なフォームも簡単に作れるので便利です!

この記事が気に入ったらいいね!で
最新記事をお届けします