iPhoneのSafariで要素検証(Webインスペクタ)をする方法

みなさん、こんにちは。
今回はiPhoneのSafariでの表示を「Webインスペクタ」という機能を使って要素検証を行う方法をご紹介します。
この機能を使うにはMacが必要なのでご注意ください。
Contents
Webインスペクタを使用する手順
iPhone側の設定
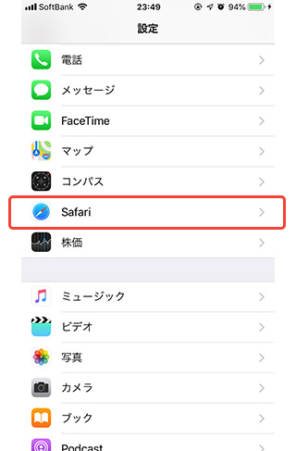
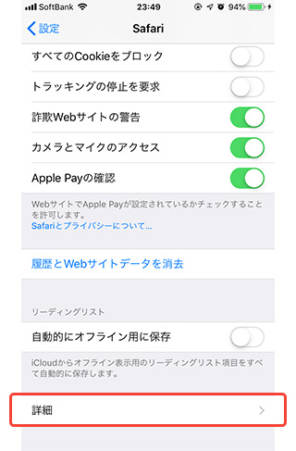
ホーム画面の「設定」から「Safari」を開きます。

次にページ下部の「詳細」を開きます。

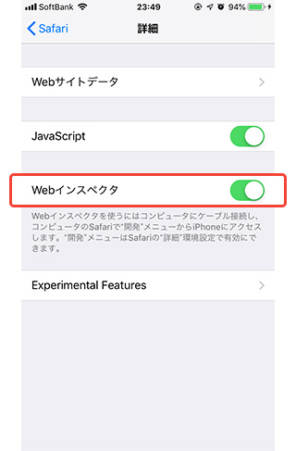
「Webインスペクタ」を「ON」にします。

iPhoneとMacをUSBケーブルで繋げば完了です。
Mac側の設定
「Safari」を開きます。
メニューバーに「開発」が表示されていない場合は以下の手順で表示させます。
「開発」の表示方法
「環境設定」の「詳細」タブの下部にある「メニューバーに”開発”メニューを表示」にチェックを入れます。
メニューバーに「開発」が追加されたはずです。
「環境設定」の「詳細」タブの下部にある「メニューバーに”開発”メニューを表示」にチェックを入れます。
メニューバーに「開発」が追加されたはずです。
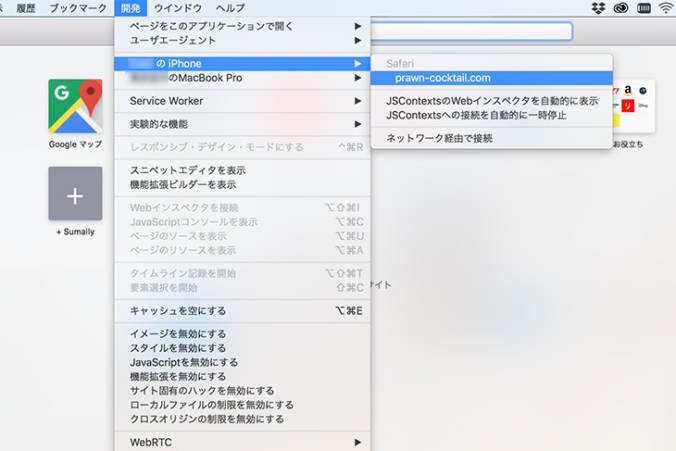
iPhoneのsafariで任意のサイトを開いている状態にするとメニューバーの「開発」の中に「○○iPhone」と出てきます。

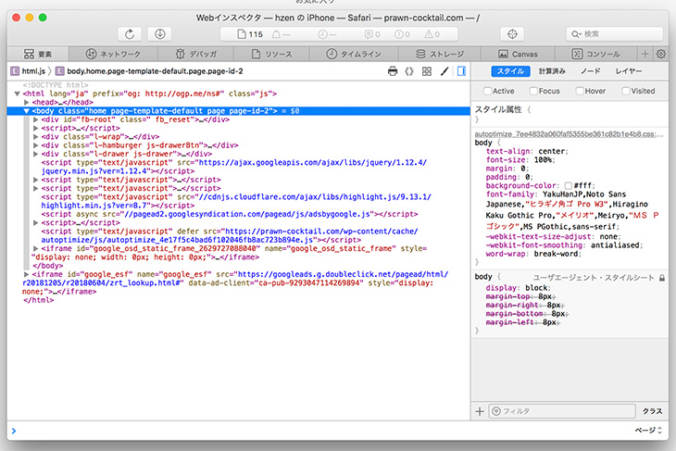
「○○iPhone」の中にiPhone側で表示させているサイトのURLが表示されているのでそれをクリックすると「Webインスペクタ」が表示されます。

あとはいつも通りの要素検証と同じ要領で確認できます。
まとめ
実機で見るのとPCでブラウザを縮めて見るのではたまに異なることもありますよね。
そういった時に実機で表示されているままで要素検証を行えるのは非常に便利だと思います。
使い方も簡単なのでiPhoneとMacのコンビで使っている方にはおすすめです!
参考サイト

この記事が気に入ったらいいね!で
最新記事をお届けします