よくお世話になっているCSSを出力してくれるオンランツール5選

みなさん、こんにちは。
コーディングの仕事をしているときによく使用している便利なオンラインツールやサイトをご紹介します!
Contents
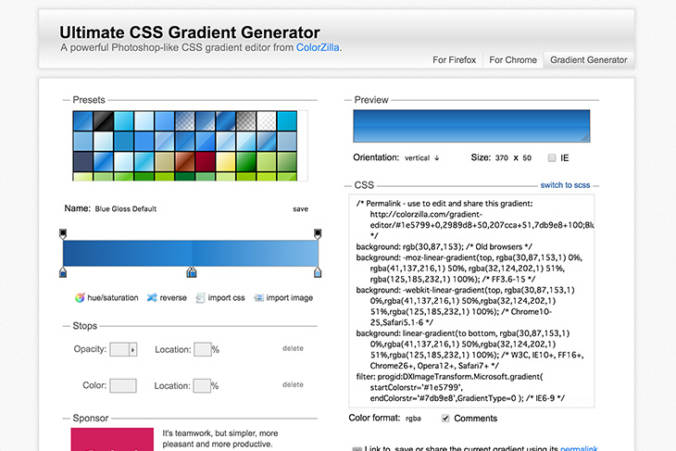
Ultimate CSS Gradient Generator
Photoshopなどのようにグラデーションを直感的に作成しCSSを出力してくれるオンラインツールです。

http://www.colorzilla.com/gradient-editor/
デザインデータのグラデーションの色をこちらのサイトに持っていって出力されたCSSをそのまま使うだけです。
出力されたコードの上部にあるコメントのURLにアクセスすると作成したグラデーションを表示してくれます。
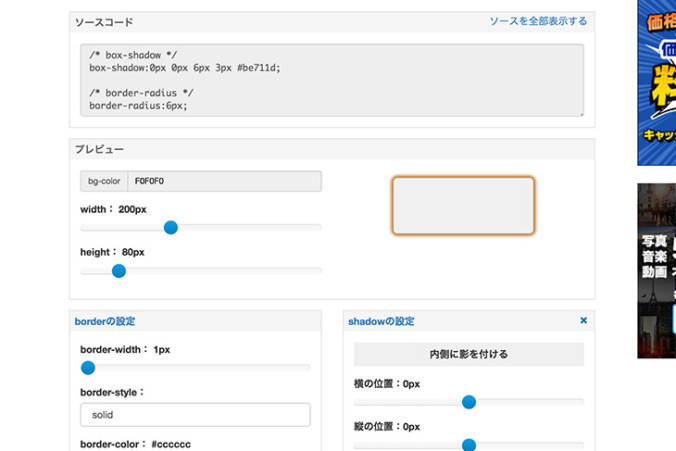
box-shadowとborder-radiusジェネレーター
ドロップシャドウ、角丸などの値をスライドで操作するとリアルタイムでプレビューできCSSを出力してくれるオンラインツールです。

http://www.bad-company.jp/box-shadow/
出力されるCSSのプロパティ以下の3種になります。
- border
- border-radius
- box-shadow
私は基本的にbox-shadowが必要なときに使用しています。
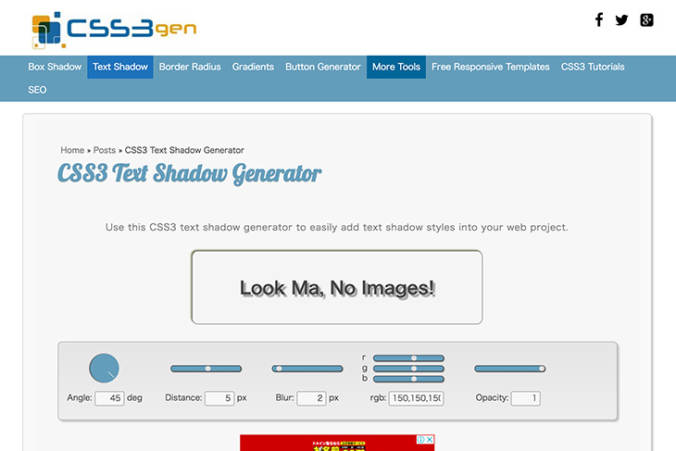
CSS3 Text Shadow Generator
text-shadowの値をスライドもしくは数値入力でリアルタイムでプレビューできCSSを出力してくれるオンラインツールです。

https://css3gen.com/wp-content/cache/all/text-shadow/index.html
デザインデータの値をそのまま入れても見た目が結構違って見えてしまうときなんかは微調整できるので重宝します。
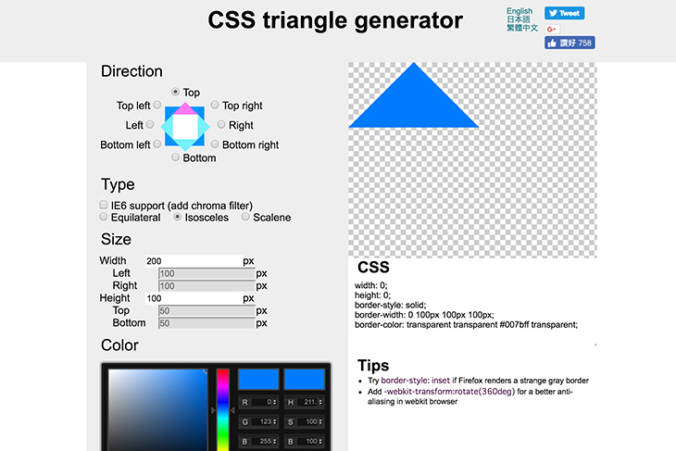
CSS triangle generator
三角形をリアルタイムでプレビューしながら作成できCSSを出力してくれるオンラインツールです。

http://apps.eky.hk/css-triangle-generator/
リストや吹き出しのデザインなどに三角形が使われていたりするときによく使います。
「before」や「after」といった擬似要素に使うことが多いです。
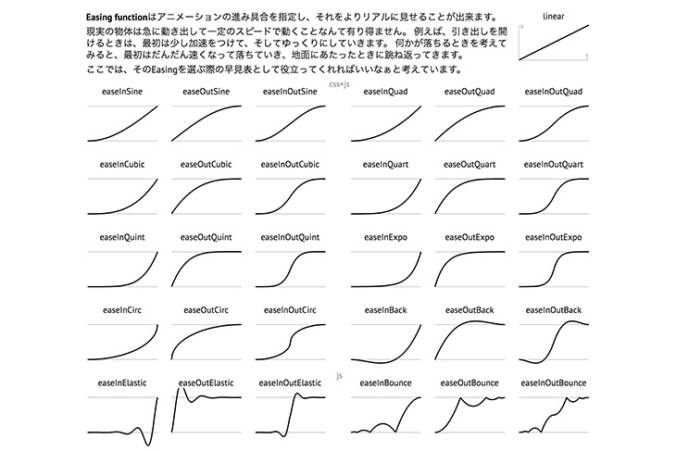
Easing Function 早見表
CSSでアニメーションを作る際に欠かせないサイトで、お好みのイージングを探すときに使います。

1サイトにいろんなイージングを使ってしまうと統一感がなくなってしまうので、2、3種類に留めておくのがおすすめです。
まとめ
サイトによっては一回も使わないこともあるプロパティも多いので記憶が曖昧になってしまいます。
そういう時はジェネレーターがあるとありがたいですね!
有名なものばかりなので皆さんご存知だったかもしれませんが、参考になれば幸いです。

この記事が気に入ったらいいね!で
最新記事をお届けします